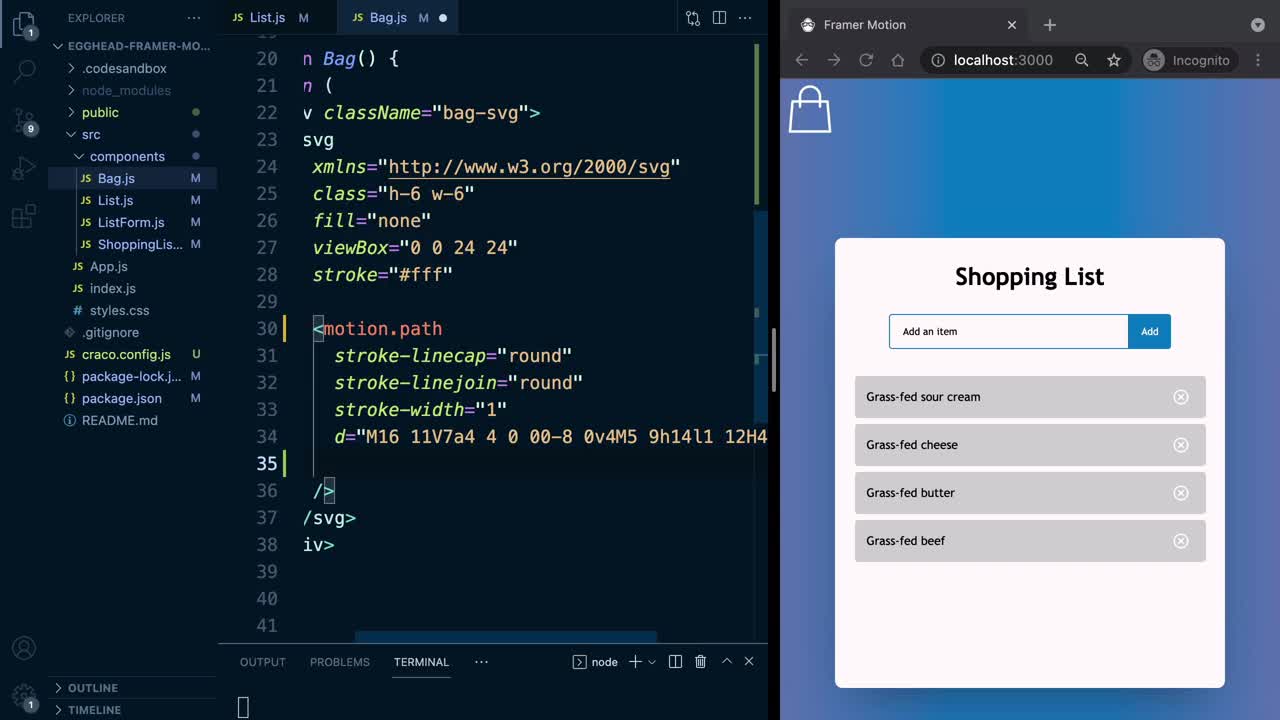
001 The last thing I want to do is animate this bag SVG when the page loads. Once we have Framer Motion installed lets go to the top of the shopping list component and list import motion from framer-motion Now were bringing motion components into our application.

Animate Svg Paths With Framer Motion Egghead Io
014 Next thing I want to do is paste in a variant.

. Summary In this article I wanted to help others add page transitions to their Nextjs app with the help of Framer Motion. Line drawing animations can be created with many SVG elements using three special properties. Click on the SVG start the animation repeat.
I made a variant. Framer Motion is a production-ready motion library for React from Framer. Click on the castle to re-run the animation.
So youd need to orchestrate the animations with Animation Controls or switch the animation prop based on some other event in your code. Framer Motion automatically corrects for this scale distortion but this correction is limited to border-radius defined as pixels or percent and a single box-shadow. And yes this is from the same team behind the popular Framer prototyping tool.
Variants propagate down to child components to allow for orchestrating animations further down the component tree. Trust me it was a lot easier for me to paste that in instead of you watching me type this all out. Animations that work like magic.
This attribute defines a rotation applied to the element animated along a path usually to make it pointing in the direction of the animation. Like animate these can either be set as an object of properties each with their own transition prop or the name of a variant. CodeSandbox demo Scroll.
Lets move over to Bagjs uncomment the import motion from framer-motion. First we need to make an SVG component as a canvas for our logo. Animations occur between the different variant states that you define.
023 Go to the terminal and npm install framer-motion. There are even a few extra properties for SVG paths. By making it a you can animate it also with keyframes.
Framer Motion has a concept of variants which are objects containing different states an element can be in at any given time. You can animate pathOffset on your motion path from 0 to 1 to animate out from the start to the end. The checkmark quickly fades in at the beginning of the pathLength animation.
Make sure that the size of the viewbox for the SVG youve created in the JSX is the same as the viewbox size of the SVG youre. PathLength pathSpacing and pathOffset. But youll need some way to switch between the two animations.
If youve anything to add or just want to show some. Framer Motion makes SVGs come alive along with any HTML element Framer Motion has an element that adds additional functionality to it by adding motionelement within an SVG that becomes motionpath. The problem I faced with variants and the animate property was that I was not able to create a sequence between animation states.
I t brings declarative animations effortless layout transitions and gestures while maintaining HTML and SVG semantics Their document is easy to follow and includes a lot of interactive examples so it will not take you a lot of time to implement the coding. There are some out-of-the-box features or selling points. 2 You can animate the pathLength property by using a motionpath.
Get started Tap to open a card. Const selectedId setSelectedId useStatenull itemsmapitem setSelectedIditemid itemsubtitle. You will find that its easier to create a motion path than you would have thought as we are simply using the position animator and changing the paths shape with the help of the beziers.
Open in CodeSandbox Code component. Most of these examples use motiondiv s but you can animate any HTML or SVG element with Framer Motion. This attribute defines the path of the motion using the same syntax as the d attribute.
Motion will also automatically handle the interplay of the two gestures. These are all set as a value between 0 and 1 where 1 is the measured length of the path. Within our motionpathwe are going to be utilizing the style tag along with the pathLength style to get this working.
Motion provides whileHover whileTap whileDrag and whileFocus helper props that will temporarily animate a component to a visual state while a gesture is active. Open in CodeSandbox Code component Note that the pathLength MotionValue transforms the motionpath s opacity. Framer Motion is a production-ready motion library for React.
Shared layout animations When a new component is added that has a layoutId prop that matches an existing component it will automatically animate out from the old component. Its a production-ready open-source animation library for React components with tons of possible animation types. CodeSandbox demo Gestures.
Path animations are compatible with circle ellipse line path polygon polyline and rect elements. CodeSandbox demo Drag. Simply add the already.
Animations CodeSandbox demo Variants. CodeSandbox demo Path. Lets add a little bit of a life to the application using Framer Motion.
Framer Motion Framer Motion is a bit different from other libraries weve covered. The I dont know Framer Motion solution Okaywhat Ive to do is pretty straightforward. This article and accompanying tools aims to demystify working with SVGs and to make it easy for anyone to render and animate beautiful SVG graphs icons or illustrations Read more 809 13 responses.
Then pair that with the offsetDistance on the element that is following the path. Working with SVG Paths in Framer Scalable Vector Graphics SVG have been around for 14 years but for many theyre still a mystery. Morphing an SVG path Every SVG has a d attribute that describes its shape.
It utilizes the power of the Framer prototyping tool and is fully open-source. I overcame some obstacles when adding them to my website such as realising AnimatePresence needed to be in _appjs and how to stop the scroll to the top of the page after a Link is clicked. When animating between two separate components Framer Motion will take care of everything in between.

Animate Svg Paths With Framer Motion Egghead Io

Framer Motion For React 15 Animating Svg S Youtube

Smooth Svg Path Animations With React Framer Motion By Omar Ibrahim Medium
Feature Motion Path With Svg Definition Issue 640 Framer Motion Github

Draw And Animate An Svg Circle In Framer By Henrique Gusso Medium

Animating React Components With Framer Motion

Motion Path Animation Animate Any Object Along A Custom Path Svgator Youtube
0 comments
Post a Comment